Customize and enable AI agents to query your APIs


Powerful customization options
Extensions enable engineering teams to tailor API operations to fit unique workflows and enterprise-specific processes. This flexibility ensures seamless integration into even the most complex environments.


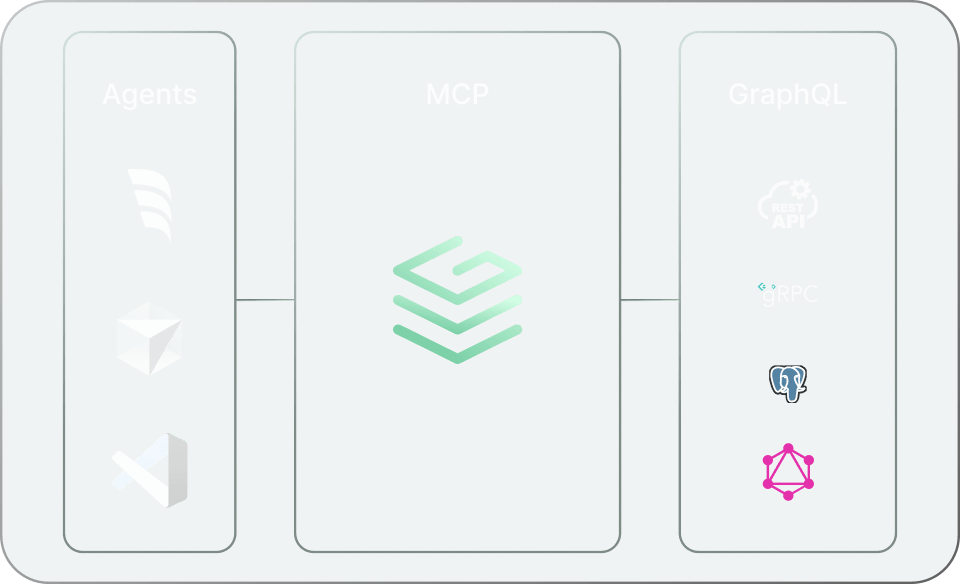
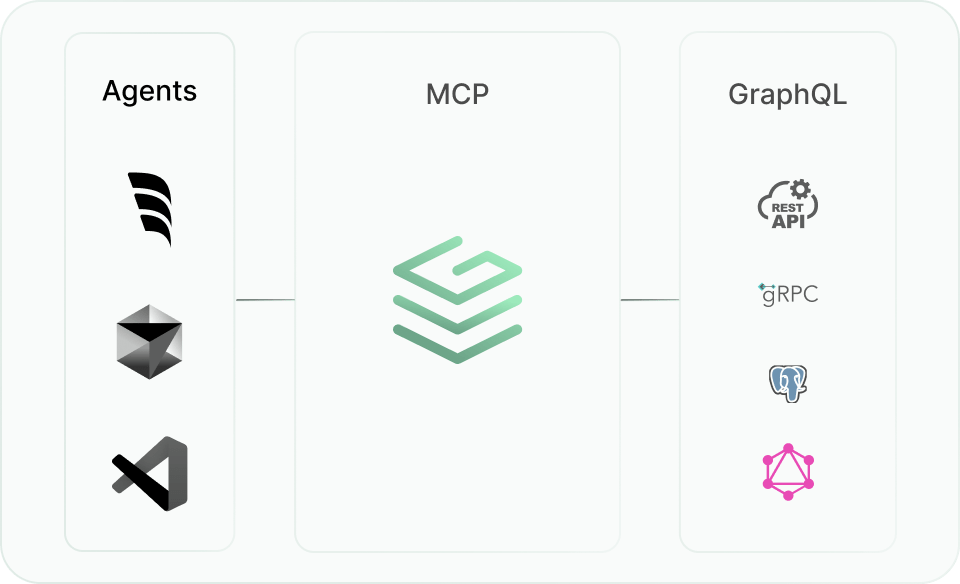
AI-enable your organization with MCP
Grafbase is the first GraphQL Federation platform to natively support Model Context Protocol (MCP), enabling AI agents to query your APIs with natural language.


Self-hosting for control and security
Have complete control over data environments for enterprises with stringent security and compliance needs, while ensuring seamless adherence to internal and industry standards.
Why Grafbase?
Collaboration and governance
Seamless collaboration features empower engineering teams to work together efficiently while maintaining strict governance protocols, ensuring compliance and control without slowing development.
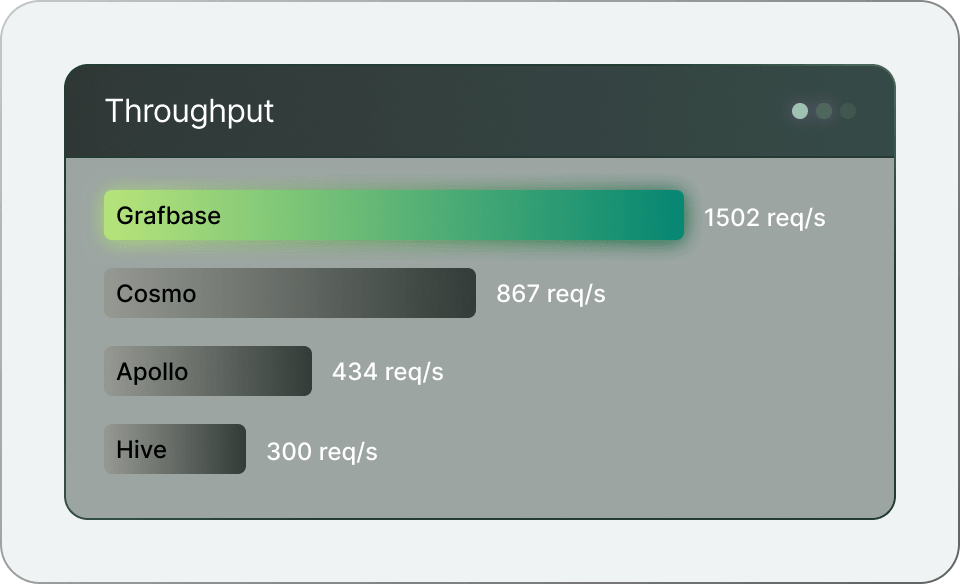
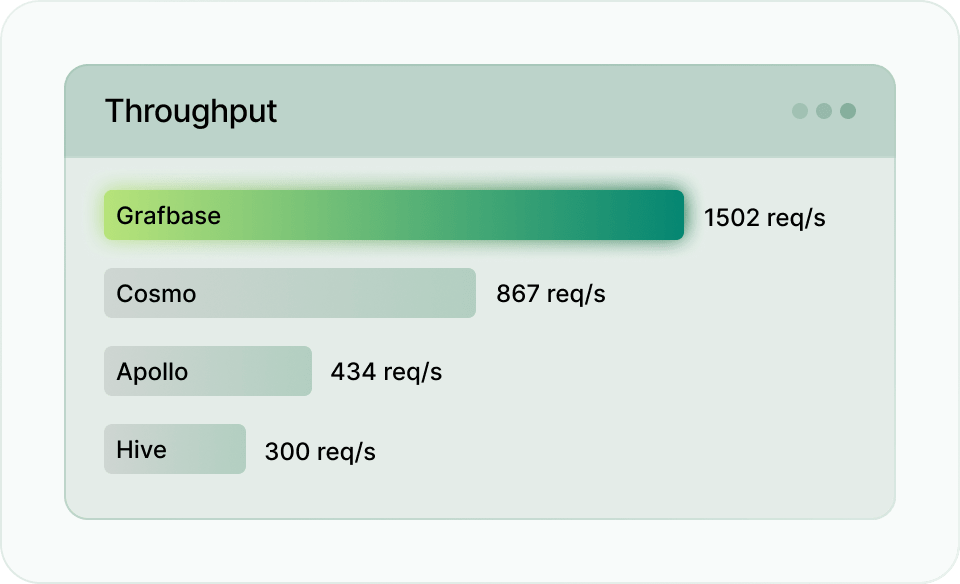
Performance that scales
Grafbase isn’t just fast—it’s built to maintain peak performance as your APIs grow in complexity and traffic volume. Optimized for large-scale enterprise environments, Grafbase ensures consistent reliability and speed, no matter how demanding the workload.
Unified API management
Simplify the management of complex microservice architectures with flexible federation, allowing enterprises to organize and unify APIs effortlessly so they are easy to maintain.